How To Vs Code
Get Started Out Educational For Python In Visual Studio Code

Get Started Educational For Python In Visual Studio Code
Visible studiocode is the go-to code editor for salesforce builders. it's unfastened, open-supply, and to be had for home windows, linux, and macos. this editor has easy-to-deploy extensions for syntax highlighting, code finishing touch, and extra. on this challenge, we set up visual studio code and the recommended salesforce extension %. The way to use visual studio code. visual studio code is absolutely open supply, and costs no cash to use. it has emerge as my preferred editor, over atom and elegant text. table of contents analyze vs code. Visible studiocodevs. visible studio: how to pick out figuring out between visual studiocode and visible studio may rely as a good deal on your paintings style as at the language help and functions you want.
Getting Started Out With Visible Studio Code And Building Html
Visible studio code; set up and setup. comply with the set up an editor commands to put in the dart and flutter extensions (also known as plugins). updating the extension. updates to the extensions are shipped on a ordinary foundation. by means of default, vscode routinely updates extensions whilst updates are to be had. to put in updates manually:. Things has been a touch bit changed because of the latest updates on visible studio code. the following steps work for me. press ctrl + shift + p to open the visible studio code command palate. how to vs code type >options: open settings (json) in the text area. add the following strains on the cease of the json document that is displayed for your right hand pane.
The following time you open vs code, or you switch task, rather than beginning a folder, you open a workspace, and that will mechanically open the folder containing your code, and it will don't forget all of the settings you set precise to that workspace. Java in visual studio code. help for java in visual studio code is furnished thru a huge range of extensions. mixed with the power of core vs code, these extensions come up with a light-weight and performant code editor that still supports most of the maximum commonplace java development techniques. Visible studiocode ide. following steps shows how to absolutely put off visible studio code ide from windows.. step 1. visit in which visible studio code is hooked up and invoke 'uninst000. exe'. in my case it's miles hooked up in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2. Visible studio code pointers and tricks "hints and tricks" helps you to soar right in and discover ways to be effective with visual studio code. you will become familiar with its effective editing, code intelligence, and supply code manage capabilities and learn useful keyboard shortcuts.
Visible studio code is a code editor redefined and optimized for building and debugging cutting-edge internet and how to vs code cloud packages. visible studio code is loose and to be had for your preferred platform linux, macos, and windows.
A Way To Use Visual Studio Code Flavio Copes
To get the code editing functions of ionide, your f files need to be saved to disk and inner of a folder that is open inside the visible studio code workspace. in case you've made changes on your device or mounted ionide stipulations with visible studio code open, restart visual studio code. Run your code using code runner. use the shortcut ctrl+alt+n; or press f1 and then pick/type run code; or proper-click on the text editor after which click on run code in the editor context menu; the code will run and the output may be proven within the output window. open the output window with `ctrl+ shortcut. to forestall the strolling code. use the shortcut.
Visible studio code vs. visual studio: the way to pick out finding out among visual studio code and visual studio may additionally rely as a lot for your work style as on the language aid and capabilities you want. Visual studio code opens a new simple text document with the aid of default. choose undeniable text at the decrease repute bar, or press ctrl+ok > m, and select sq. from the languages dropdown. notice. if this is the first time you've got used the extension, the extension installs supporting sq. server gear.
Visible Studio Code Code Modifying Redefined
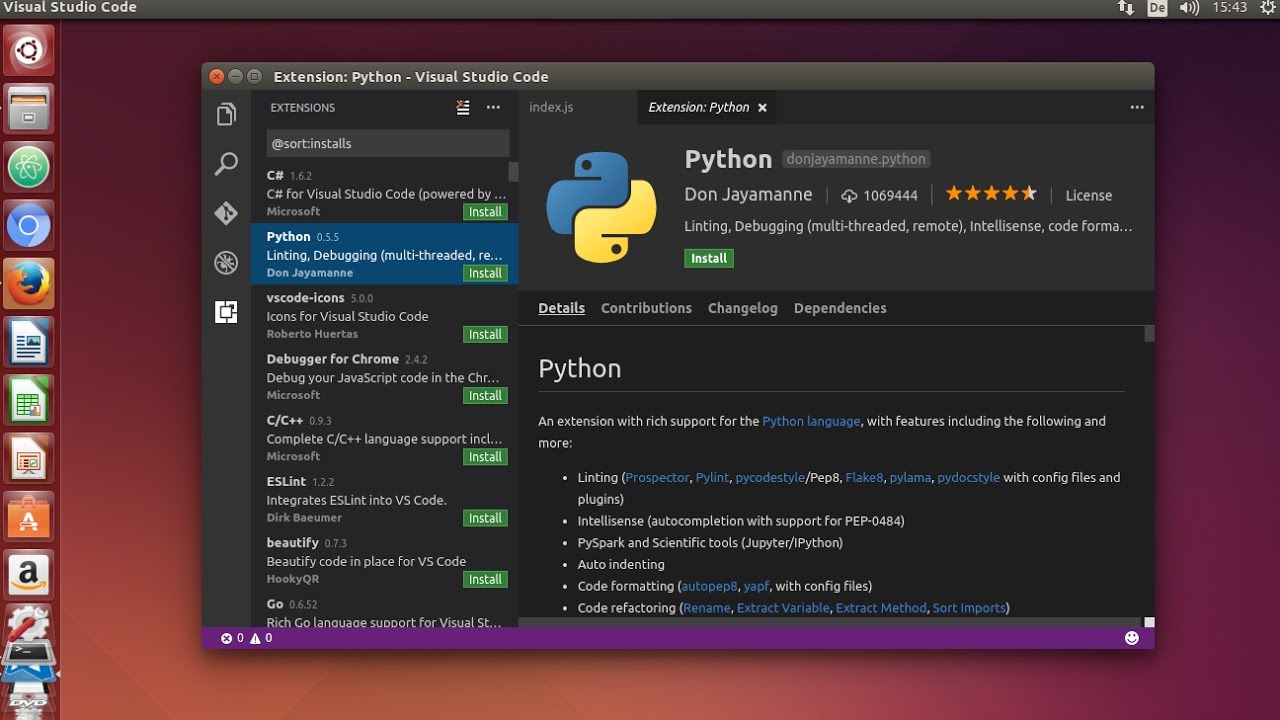
Visible studio code is a code editor redefined and optimized for building and debugging current net and cloud programs. visual studio code is free and available in your favored platform linux, macos, and windows. As part of talentaccurate’s python-75-project far off hackathon anaconda surroundings setup may be very tons wanted. so, to get started with putting in place anaconda environment and complementing it. Python is an interpreted language, and to be able to run python code and get python intellisense, you should tell vs code which interpreter to apply. from within vs code, pick out a python three interpreter by beginning the command palette ( ⇧⌘p (home windows, linux ctrl+shift+p ) ), begin typing the python: select interpreter command to search, then choose.
Person interface view the documentation for vs code. setup assessment documentation for purchasing up and jogging with vs code, including platform particular setup. keyboard shortcuts customise your own shortcuts, download a reference sheet, or deploy a keymap extension. If visible studio code isn't selecting up your register when you entire the sign-in manner within the browser, see check in the usage of a person code. otherwise, test out troubleshooting for greater recommendations. sign up using a user code. in case you are going for walks into troubles with vs code now not selecting up a finished register, you can enter a "consumer code" alternatively. Installation the extension from inside vs code. as a substitute, from inside vs code look for 'visual how to vs code studio codespaces' within the extensions side bar, select the extension from the listing, and press the set up button. use the visual studio codespaces panel. whilst correctly set up, the codespaces panel may be to be had in the far flung explorer pane.

See greater movies for how to vs code. Integrated terminal. in visible studiocode, you may open an incorporated terminal, to start with beginning at the root of your workspace. this will be convenient as you don't ought to transfer home windows or alter the country of an present terminal to carry out a short command-line undertaking. Explore vs code capabilities within the interactive editor playground. analyze greater. user interface view the documentation for vs code. setup overview documentation for getting up and jogging with vs code, along with platform particular setup. keyboard shortcuts personalize your very own shortcuts, down load a reference sheet, or install a keymap extension. Mac customers: this will down load the brand new model of visual studio code for mac as a. zip document. linux customers:. deb and. rpm are different file kinds for storing information. we recommend you download the. deb document so auto-updates paintings as the visible studio code documentation indicates. as soon as the visible studio code record is finished downloading, we want to.
Install the extension from inside vs code. instead, from within vs code search for 'visible studio codespaces' within the extensions side bar, select the extension from the list, and press the installation button. use the visible studio codespaces panel. whilst correctly installed, the codespaces panel could be available in the remote explorer pane. Visible studio code tips and hints "recommendations and tricks" helps you to soar right in and discover ways to be effective with visual studio code. you'll become acquainted with its effective modifying, code intelligence, and supply code control features and research beneficial keyboard shortcuts. Php in visual studio code. visual studio code is a exquisite editor for php improvement. you get features like syntax highlighting and bracket matching, intellisense (code finishing touch), and snippets out of the box and you can add greater functionality via network-created vs code extensions.. linting. Visible studio code with the c extension mounted. for information approximately a way to installation extensions on visual studio code, see vs code extension marketplace. the. internet middle three. 1 sdk or later; create the app. open visible studio code. create a assignment. pick out document > open folder/open from the primary menu, create a helloworld folder, and click select folder/open.

To open the terminal: use the ⌃` (windows, linux ctrl+` ) keyboard shortcut with the backtick person. use how to vs code the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle integrated terminal command. I need to apply visual studio code and gitlens to dedicate or push code to the new repository from github, but i can not find a top academic with consumer pleasant approach about the way to use gitlens to be able to commit code to github. i've mounted git, vs code and gitlens.

Komentar
Posting Komentar